Temas del 2do Trimestre
1er tema º-
-Eliminar fondo de imagen en PowerPoint-
- Seleccione una foto.
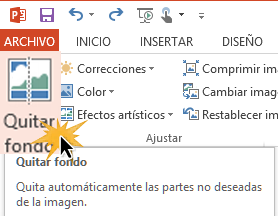
- Seleccione Herramientas de imagen > pestaña Formato y haga clic en Quitar fondo.
- En las herramientas de Eliminación del fondo:
- Seleccione Marcar las áreas para mantener y señale con un dibujo las áreas que quiera conservar.
- Seleccione Marcar las áreas para quitar y señale con un dibujo las partes que quiera quitar.
- Cuando termine, seleccione Conservar cambios.
- Para guardar la imagen editada como otro archivo, haga clic con el botón derecho en la foto y seleccione Guardar como imagen.
Ejemplo:
Video:
Etiqueta Colspan <td colspan="2">
2do tema º-
-Caja de textos básicas-
La caja de texto básica se escribiría de la siguiente forma:
<input type="text" name="nombredelacaja">
Hemos visto como el type= “text” le da a la caja una apariencia sencilla. Este tipo de campos se usan para albergar informaciones cortas y concretas.
Podemos completar el estilo de esta caja gracias a los siguientes atributos:
size: mediante el atributo size podemos definir el tamaño de la caja. Es decir, la apariencia de la misma. Si el texto que vamos a escribir no cabe en la caja, éste se desplazará pero sin que la caja varíe su tamaño. El texto irá desapareciendo por la izquierda.
maxlength: Este atributo nos sirve para definir la cantidad máxima de letras que se pueden escribir en la caja. No se podrán escribir en la caja más caracteres que los indicados por el maxlength.
value: Define si queremos que en la ventana haya un texto ya preescrito. Este texto puede ayudar al usuario a saber cúal es el tipo de dato que te piden en ese campo.
name: para ponerle un nombre al campo. Esto resulta muy útil a la hora de gestionar la información que nos llegue.
Mira el siguiente código:
<input type="text" size="15" maxlength="30" value="Nombre" name="nombre">
Aquí vemos un tipo de caja “text” con un tamaño de 15 y un límite de caracteres de 30. Además, tiene un texto preescrito en él.
Campos de texto largo: <textarea>
Un <textarea> es como una caja de texto sencilla, tipo “text”, pero en la que dejamos al usuario espacio de sobra para poder escribir un texto largo. Son útiles para que el usuario contacte con nosotros, plantee sus dudas o sugerencias, etc.
Su etiqueta es <textarea> y su correspondiente cierre </textarea>. Todo lo que vaya dentro de estas etiquetas formará parte del texto.
Sus atributos básicos son “rows” y “cols” que servirán para definir el tamaño del textarea. Además, no debemos olvidar el atributo “name”, que servirá para definir el nombre de este campo.
Un textarea llamado “comentarios” y con unas dimensiones de 10 filas y de 40 columnas, tendría el código siguiente:
<textarea name="comentarios" rows="10" cols="40">Escribe aquí tus comentarios</textarea>
3er tema º-
Menú despegable
Un menú desplegable es una lista de opciones en un sitio web que solo aparece cuando el usuario interactúa con el menú, por ejemplo, haciendo clic en él o pasando el ratón por encima. Cuando aparece el menú desplegable, los usuarios pueden hacer clic en cualquiera de las opciones que aparecen en él. El menú desplegable desaparecerá cuando el usuario deje de interactuar con el menú.
Un diseño de sitio web eficaz debe ser pulcro, coherente y sencillo. No debe estar sobrecargado con un montón de imágenes y palabras. Pero mantener un sitio web ordenado puede ser difícil, sobre todo si quieres incluir mucho contenido. A menos que incluyas un menú desplegable en tu sitio web. Un menú desplegable es una forma fácil y eficaz de organizar tu sitio web y permite a los usuarios encontrar fácilmente lo que buscan.
¿Por qué deberías crear un menú desplegable?
Disponer de un menú desplegable es clave para que tu sitio web sea funcional para tu negocio. El objetivo de un menú desplegable es que puedas conservar el espacio de la pantalla sin renunciar a que tus usuarios tengan acceso a todo el contenido disponible en tu sitio web.
Hay muchas ventajas de crear un menú desplegable para el sitio web de tu empresa, como por ejemplo:
• Garantiza una buena navegación: en lugar de tener enlaces importantes repartidos por todo el sitio web, un menú desplegable los mantiene todos bien organizados en un solo lugar. Esto ayudará a mejorar tu experiencia de usuario, ya que tus usuarios no tendrán que ponerse a buscar los enlaces que necesitan. Todos ellos estarán convenientemente ubicados en tu menú desplegable.• Mejora el diseño del sitio web: un buen diseño del sitio web debe ser limpio y funcional. Un sitio web recargado y desordenado dará a tus usuarios dolor de cabeza y será más probable que lo abandonen para ir a otro de la competencia. Un menú desplegable libera mucho espacio en tu sitio web, el cual puedes dejar en blanco o rellenar con imágenes.
• Libera espacio en la barra lateral: aunque organices todas las categorías de tu sitio web en la barra lateral, puede resultar desordenado y abrumador. Pero la gracia de un menú desplegable es que solo aparece cuando el usuario hace clic en él o pasa por encima, por lo que no ocupará todo el espacio de tu barra lateral.
• Tiene un aspecto profesional: tu sitio web va a atraer a todo tipo de personas, incluidos clientes potenciales y socios comerciales, por lo que necesitas que tenga un aspecto profesional. Un sitio web descuidado parece de todo, menos profesional. Un sitio web profesional anima a los usuarios a quedarse y a comprar realmente lo que vendes.
4to tema º-
-Listas ordenadas y desordenadas html-
Listas ordenadas
Las listas ordenadas en HTML son aquellas que nos muestran los elementos de la lista en orden. Para representar el orden tendremos los elementos numerados. Es decir, cada uno de los elementos irá precedido de un número o letra que establezca su orden.
Las listas ordenadas en HTML se representan mediante el elemento OL.
<ol> ... </ol>
Cada uno de los elementos de la lista ordenada se representará mediante el elemento LI.
<ol>
<li>Elemento 1</li>
<li>Elemento 2</li>
<li>Elemento N</li>
</ol>
Un ejemplo de lista ordenada sería el siguiente:
<ol>
<li>Julio</li>
<li>Carmen</li>
<li>Ignacio</li>
<li>Elena</li>
</ol>
Que produciría el siguiente efecto:
Julio
Carmen
Ignacio
Elena
Número de inicio de la lista: start
El atributo start nos permite indicar el número por el cual queremos que empiece la lista, ya que por defecto las listas ordenadas en HTML empiezan por el número 1.
<ol start="numero"> ... </ol>
De esta forma, si queremos que la lista empiece por el número 5, escribiremos el siguiente código:
<ol start="5">
<li>Julio</li>
<li>Carmen</li>
<li>Ignacio</li>
<li>Elena</li>
</ol>
Que produciría el siguiente efecto:
Julio
Carmen
Ignacio
Elena
Tipo de lista ordenada: type
De igual manera podemos indicar el tipo de lista ordenada en HTML que queremos representar.
Entre los tipos de listas que podemos representar tenemos:
• 1 - Listas decimales
• a - Listas alfabéticas en minúsculas• A - Listas alfabéticas en mayúsculas
• i - Listas de números romanos en minúsculas
• I - Listas de números romanos en mayúsculas
Los valores indicados al principio son los que le podemos asignar al atributo type de la lista ordenada en HTML.
<ol type="tipo"> ... </ol>
Si queremos que nuestra lista aparezca ordenada mediante letras en minúsculas escribimos lo siguiente:
Ejemplo de listas ordenadas:
listas desordenadas
Las listas desordenadas en HTML nos sirven para mostrar los elementos sin ningún tipo de orden, simplemente precedidos por una viñeta que puede ser un punto, un cuadrado,…
Para definir una lista desordenada en HTML utilizamos el elemento ul.
<ul> ... </ul>
Para representar los elementos de la lista desordenada utilizamos el mismo elemento que con las listas ordenadas, es decir, el elemento li.
<ul>
<li>Elemento 1</li>
<li>Elemento 2</li>
...
<li>Elemento N</li>
</ul>
De esa forma podríamos tener el siguiente código HTML:
<ul>
<li>FC. Barcelona</li>
<li>Real Madrid</li>
<li>Real Betis</li>
<li>Atlético de Madrid</li>
</ul>
Lo que nos mostrará por pantalla:
• FC. Barcelona
• Real Madrid
• Real Betis
• Atlético de Madrid
Ejemplo de listas desordenadas:
Video:
5to tema º-
-Carrusel de imágenes-
El componente carrusel de imágenes nos permite mostrar una sucesión de imágenes que se irán mostrando una tras otra a las que podremos añadir un título, un subtítulo y un enlace si queremos. Normalmente se suele incluir un carrusel de imágenes en la parte superior de la página principal de nuestro sitio web.
Si quisieramos que nuestro carrusel se expanda a todo el ancho de la página es necesario que esté incluido dentro de un contenedor del 100%.
Para crear el carrusel deberemos arrastrar el componente a la zona donde queramos mostrarlo.
En el editor, aparecerá una zona gris donde se previsualizará el carrusel según vayamos seleccionando las imágenes.
Configuración
Para seleccionar las imágenes que formarán parte de nuestro carrusel lo haremos a través de la configuración del componente. Mediante el botón Añadir imagen iremos seleccionando todas las imágenes. Estas se irán mostrando una debajo de otra en el panel de configuración. Las imágenes que forman parte del carrusel deben ser de nuestro sitio web.
Para que el movimiento del carrusel quede bien, las imágenes deben ser todas del mismo tamaño; y para que no se corten y se ajusten lo mejor posible a la pantalla (en un contenedor 100%), es preferible que tengan el ancho estándar habitual de un Full HD, que es de 1920 puntos.
























No hay comentarios.:
Publicar un comentario